1. How to integrate the widget with my theme?
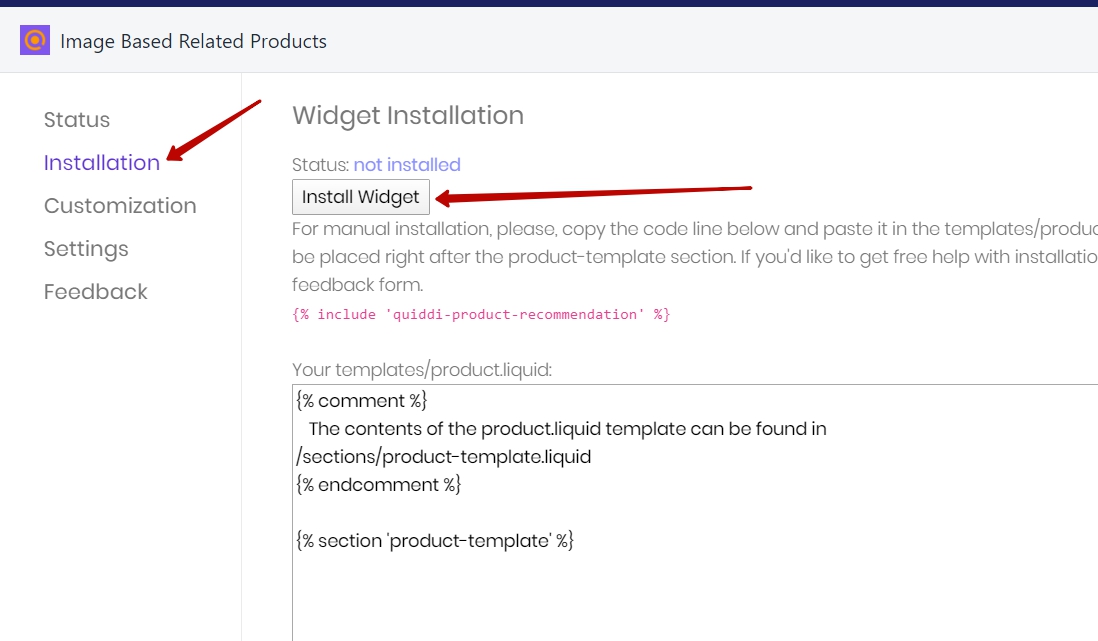
In most cases, automatic installation is the best way to go. You just need to navgate to the Installation tab and click Install Widget:

Themes may vary from situation to situation depending on the business specifics. Most of them have a unique layout. Moreover, some Shopify applications add certain changes to theme templates when installed in your store.
Our widget is designed to integrate automatically, but due to such variability, in some cases, we are unable to do so. Here's how you do it manually:
To add recommendation widget to you product page you need to add the
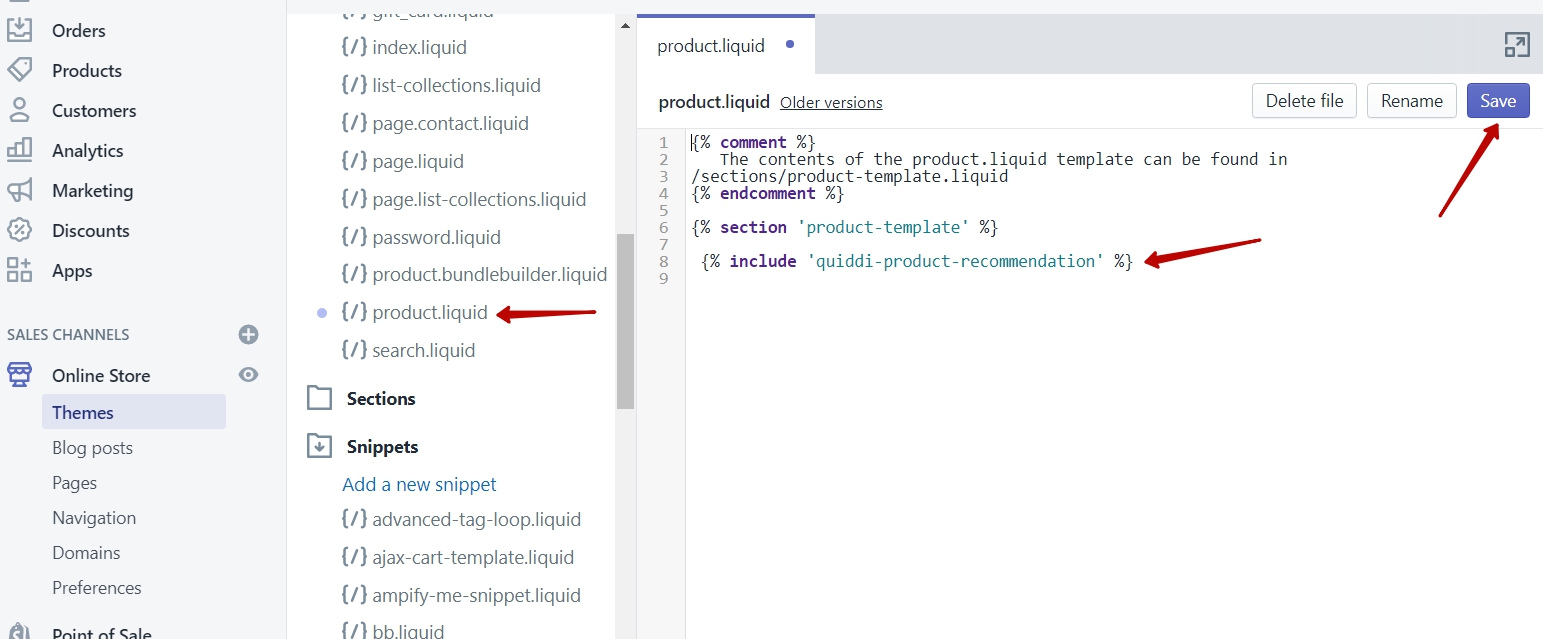
{% include 'quiddi-product-recommendation' %}
code to templates/product.liquid
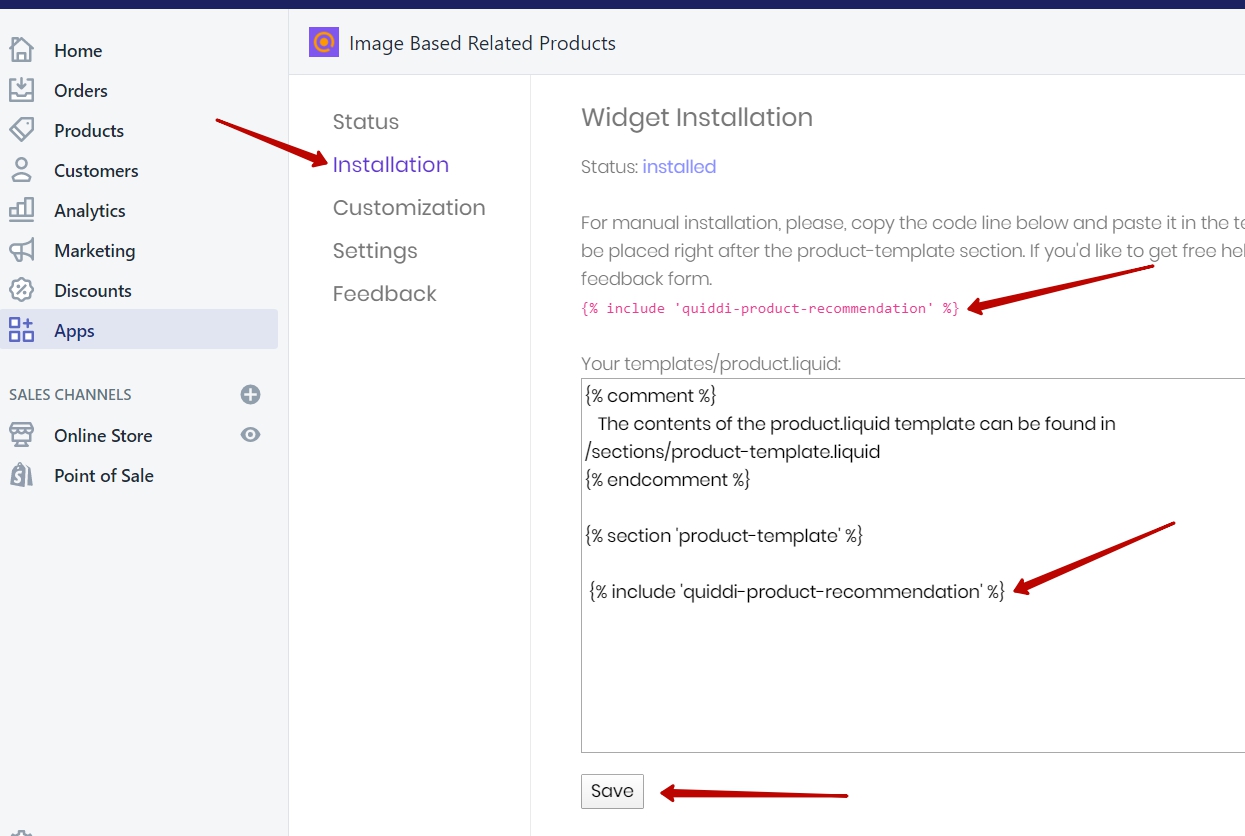
You can do it from the app admin panel:

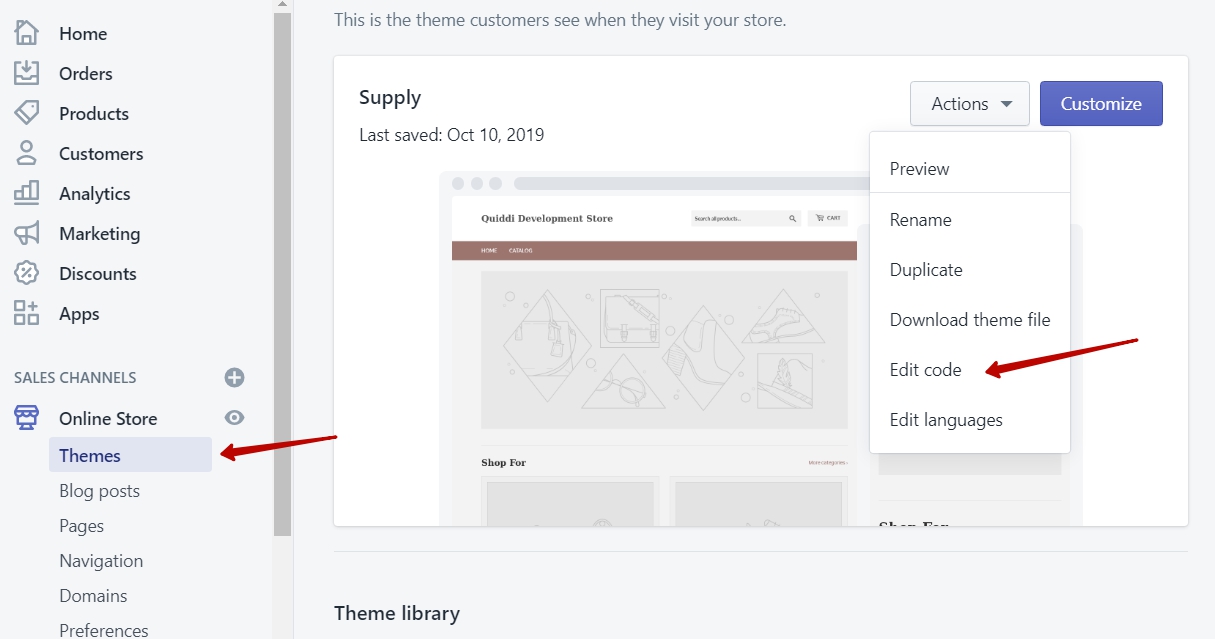
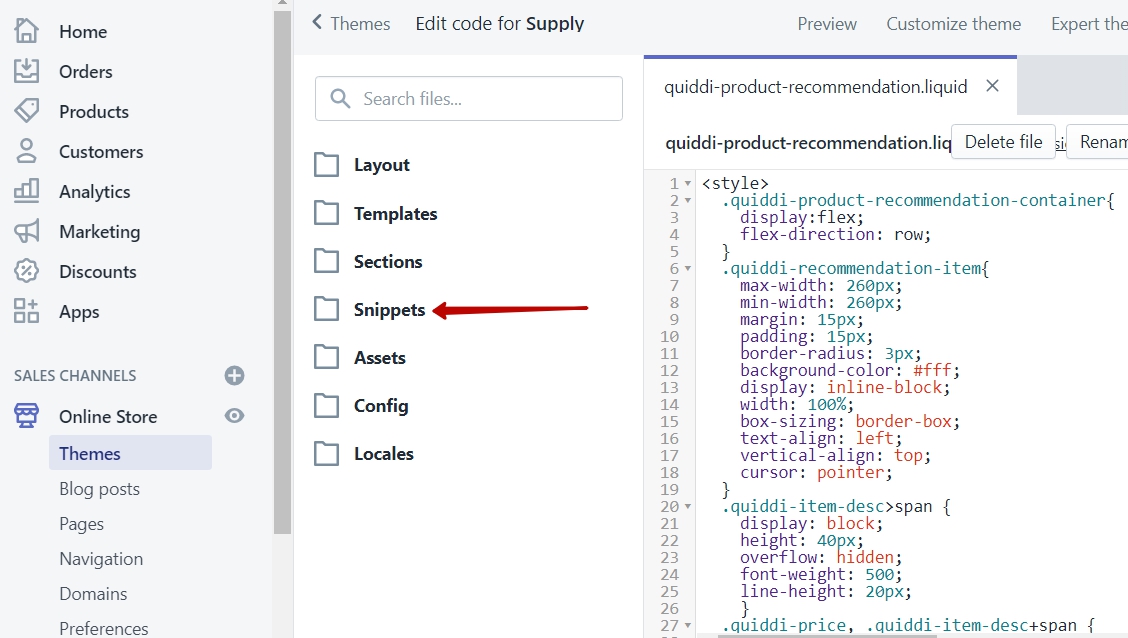
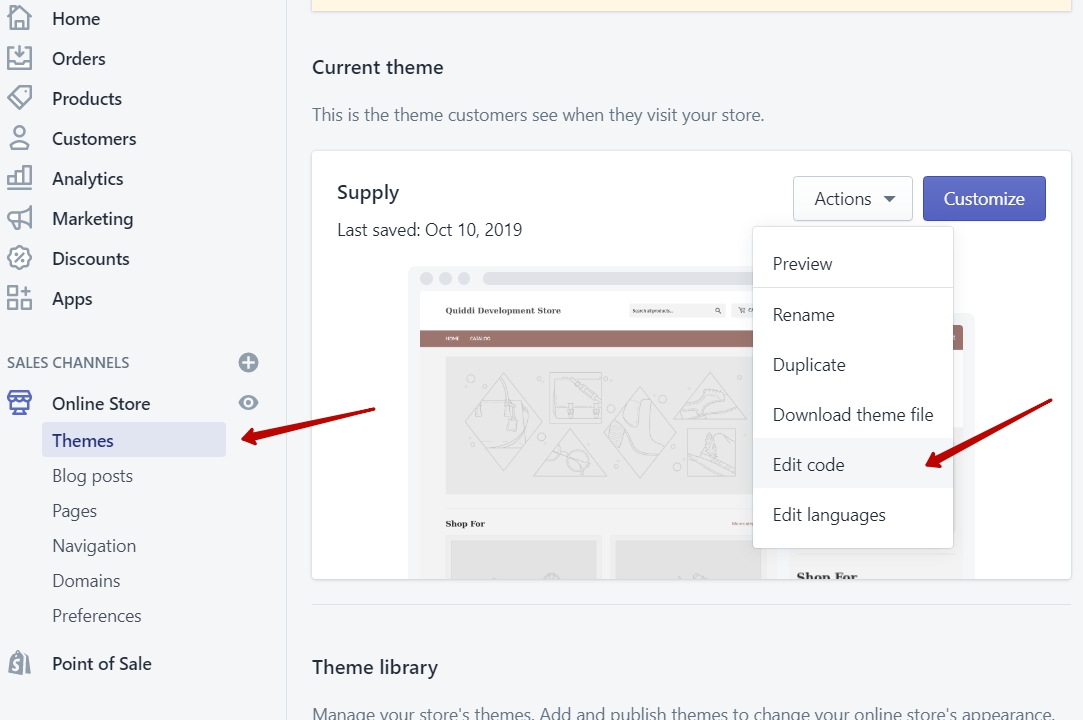
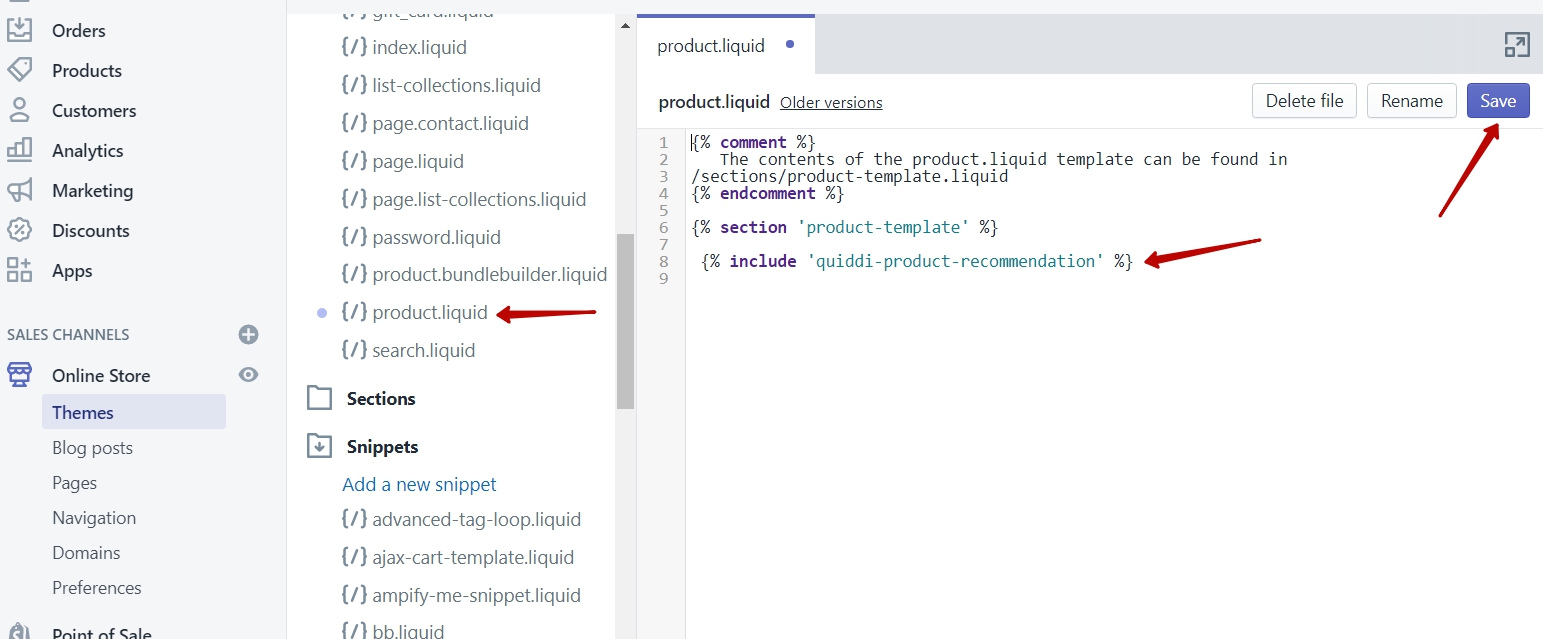
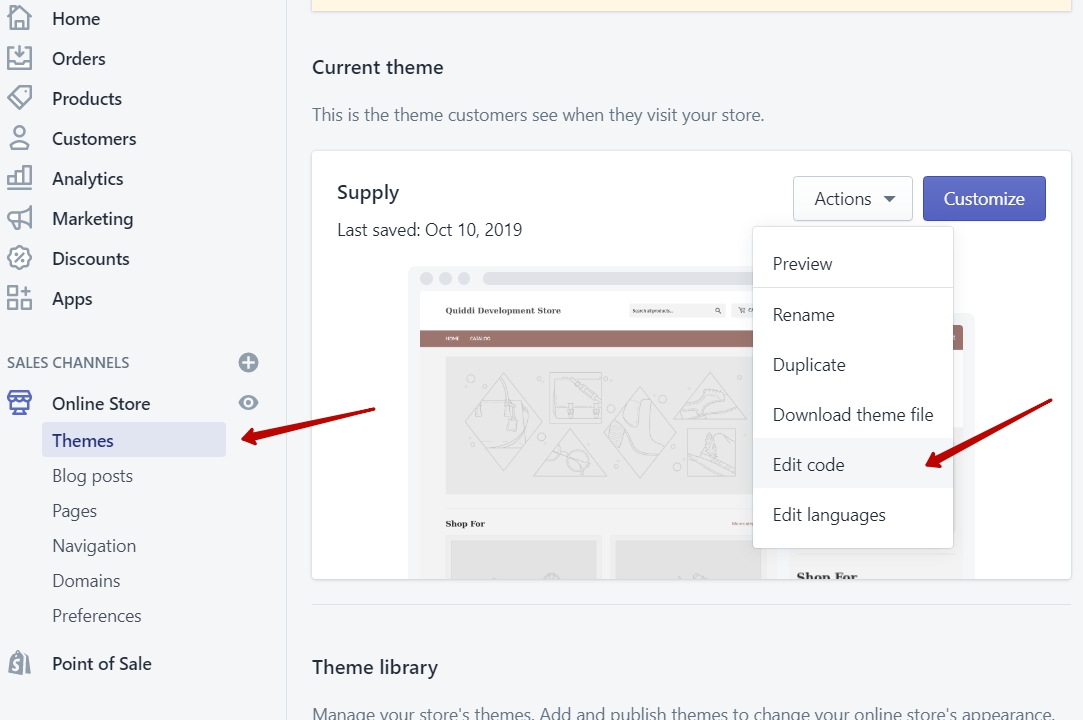
Or from the Shopify edit theme menu:


If your product template looks different, and you don't know where to precisely place our widget, you can try a few other options. Add the widget, then save the theme and check how it's displayed on the product page. If it's in the wrong spot, you will get an understanding of where you need to move it. Proceed with adjusting its position, save and check again on the web page.
You can also drop us a message and we'll guide you through the installation and customization free of charge.
How to customize the widget?
Let us know what kind of customization you need and we'll do it for you free of charge. You can send us a message from the application admin panel (Feedback tab) or by email at [email protected]
If you yu are familiar with css styles, you can easily add custom css styles for the widget. Here are few common examples:
Change the price color:
.quiddi-price-wrapper > span {
color: #788188;
}
Change the description font and color:
.quiddi-item-desc span {
color: #788188;
font-size: 18px;
font-family: "Work Sans","HelveticaNeue","Helvetica Neue",sans-serif;
}
Change title font and color:
#quiddi-product-recommendation-title {
font-family: "Work Sans","HelveticaNeue","Helvetica Neue",sans-serif;
font-weight: 600;
line-height: 1.2;
overflow-wrap: break-word;
word-wrap: break-word;
color: #3d4246;
}
Center widget horizontally:
@media screen and (min-width: 770px) {
.quiddi-product-recommendation-container {
justify-content: center;
}
}
Change the recommendation item size and the space between items:
.quiddi-recommendation-item {
max-width: 150px;
min-width: 150px;
}
.quiddi-item-image > img {
max-height: 220px;
max-width: 150px;
}
Change the widget's top margin:
#quiddi-product-recommendation-slider{
margin-top: 70px;
}
How to completely uninstall the widget?
As soon as you click on the delete button on the App list, the application will lose the API access to your store. After that, the application will be unable to clear the templates and revert the changes it did.
To completely uninstall the widget:
1. You need to remove the code
{% include 'quiddi-product-recommendation' %}
from your templates/product.liquid


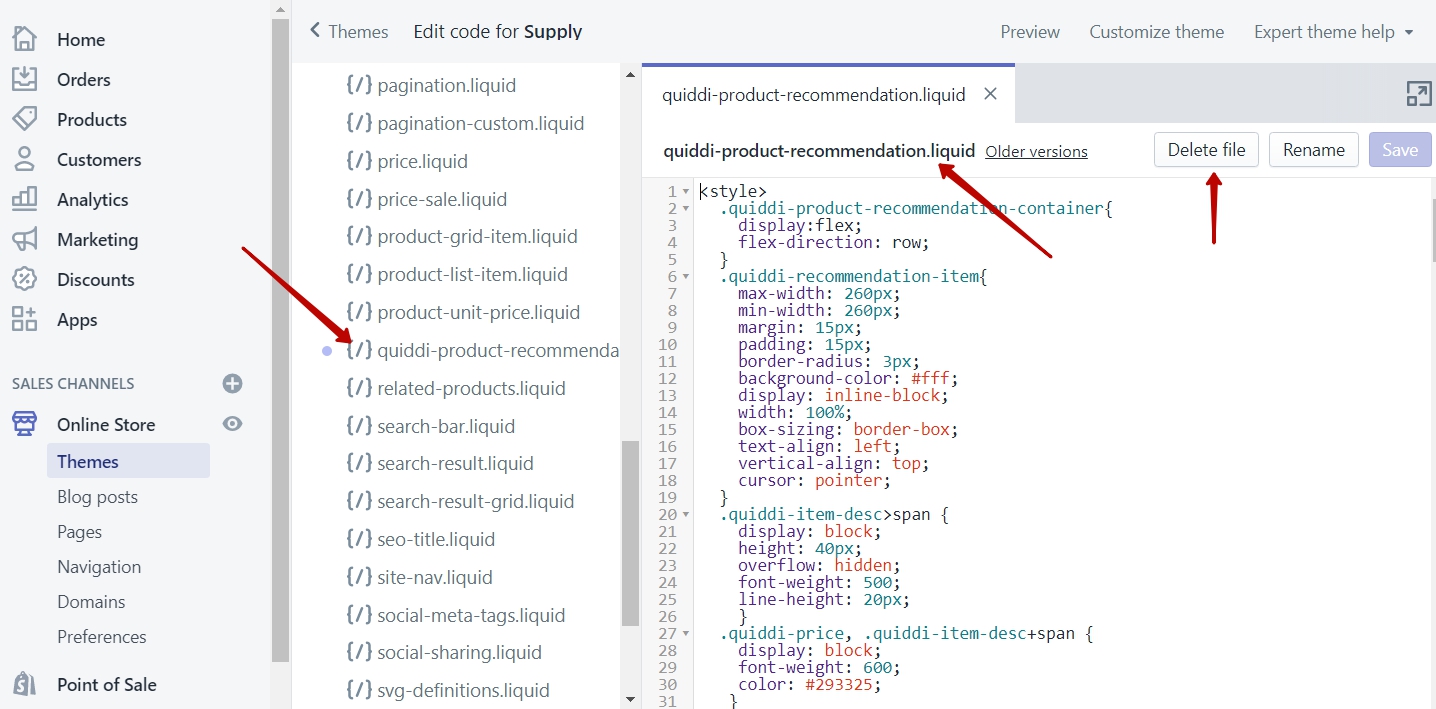
2. Remove the quiddi-product-recommendation.liquid snippet: